
Innholdsfortegnelse:
- Forfatter Miles Stephen [email protected].
- Public 2023-12-15 23:39.
- Sist endret 2025-01-22 17:07.
Slik angir du et betinget kodelinjebruddpunkt:
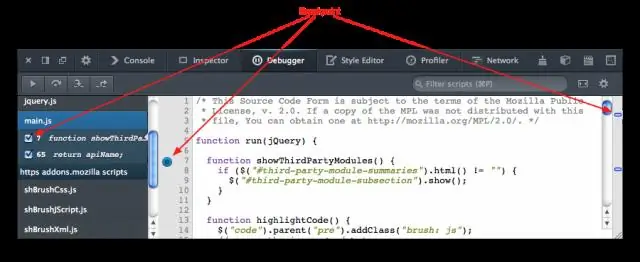
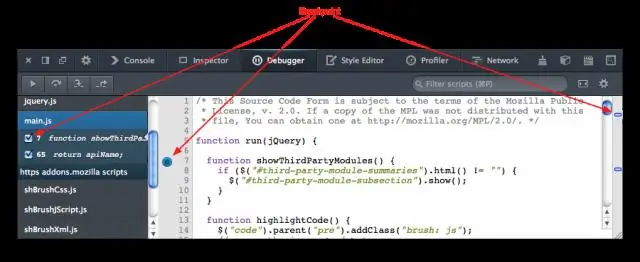
- Klikk på Kilder-fanen.
- Åpne filen som inneholder kodelinjen du vil bryte på.
- Gå til kodelinjen.
- Til venstre for kodelinjen er linjenummerkolonnen.
- Plukke ut Legg til betinget bruddpunkt .
- Tast inn ditt tilstand i dialogen.
Tilsvarende, hvordan setter du en belastning på Google Chrome på pause?
Chrome DevTools: Enkelt pause på JavaScript-kode uten å angi bruddpunkter manuelt. Du kan enkelt pause gjeldende skriptutførelse med disse hurtigtastene: Mac: F8 eller Command + Windows: F8 eller Control +
For det andre, hvordan bruker du et bruddpunkt? Sett bruddpunkter i kildekoden Til sett en bruddpunkt i kildekoden klikker du helt til venstre ved siden av en kodelinje. Du kan også velge linjen og trykke F9, velge Feilsøking > Veksle Knekkpunkt , eller høyreklikk og velg Knekkpunkt > Sett inn bruddpunkt . De bruddpunkt vises som en rød prikk i venstre marg.
Også for å vite, hva er et betinget bruddpunkt?
EN betinget bruddpunkt utløses basert på et spesifisert uttrykk evaluert på et signal. Når bruddpunkt utløses, stopper simuleringen. Sett betingede bruddpunkter for å stoppe Simulation Stepper når en spesifisert tilstand er møtt.
Hvordan setter du et bruddpunkt i inspeksjonselementet?
Hendelsesbasert Knekkpunkter Eller vi kan høyreklikke og velge Undersøke (Ctrl+Shift+I). Gå til Kilder-fanen og utvid Event Listener Knekkpunkter seksjon. Vi kan finne forskjellige hendelser oppført i seksjonen som Tastatur, Enhet, Mus osv. Utvid avmerkingsboksen for Mus og velg klikkboksen.
Anbefalt:
Hvordan legger du til et bruddpunkt i Visual Studio 2017?

For å angi et bruddpunkt i kildekoden, klikk helt til venstre ved siden av en kodelinje. Du kan også velge linjen og trykke F9, velge Debug > Toggle Breakpoint, eller høyreklikke og velge Breakpoint > Insert breakpoint
Legger du til en syre til en base eller en base til en syre?

Tilsetning av en syre øker konsentrasjonen av H3O+-ioner i løsningen. Tilsetning av en base reduserer konsentrasjonen av H3O+ ioner i løsningen. En syre og en base er som kjemiske motsetninger. Hvis en base tilsettes til en sur løsning, blir løsningen mindre sur og beveger seg mot midten av pH-skalaen
Hvordan legger jeg til tekst i SSRS-uttrykk?

For demonstrasjonsformålet Legg til tekstboks til SSRS-rapport, vil vi legge til en tekstboks i rapportområdet. Og for å gjøre det, høyreklikk på rapportområdet og velg alternativet Sett inn og deretter tekstboks. Når du velger alternativet tekstboks fra hurtigmenyen, vil en ny tekstboks legges til i rapportområdet
Hvordan angir jeg betinget bruddpunkt i Intellij?

For å lage et betinget bruddpunkt høyreklikker jeg ganske enkelt på bruddpunktsymbolet og skriver inn en betingelse. ** Betingelsen er enhver adhoc Java-kode som vil kompilere i sammenheng med bruddpunktet, og returnere en boolsk. Så jeg kunne lage 'Betingelse' i==15, så skal brytepunktet bare utløses når i er lik 15
Hvordan legger jeg til enheter i et tall i Excel?

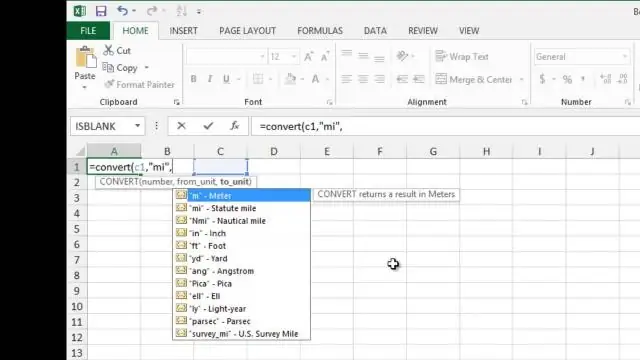
Velg en tom celle ved siden av den første cellen i datalisten, og skriv inn denne formelen =B2&'$' (B2 indikerer cellen du trenger dens verdi, og $ er enheten du vil legge til) i den, og trykk Enter-tasten, dra deretter Autofyll-håndtaket til området
